Getting Started with Gait
Welcome to Gait, your intelligent companion for storing and sharing codegen prompts and conversations in VS Code or Cursor!
Usage
1. Drag Gait Panel to Right Side
We recommend dragging the gait panel to the right side of your screen, in the same group as Cursor's side panel.

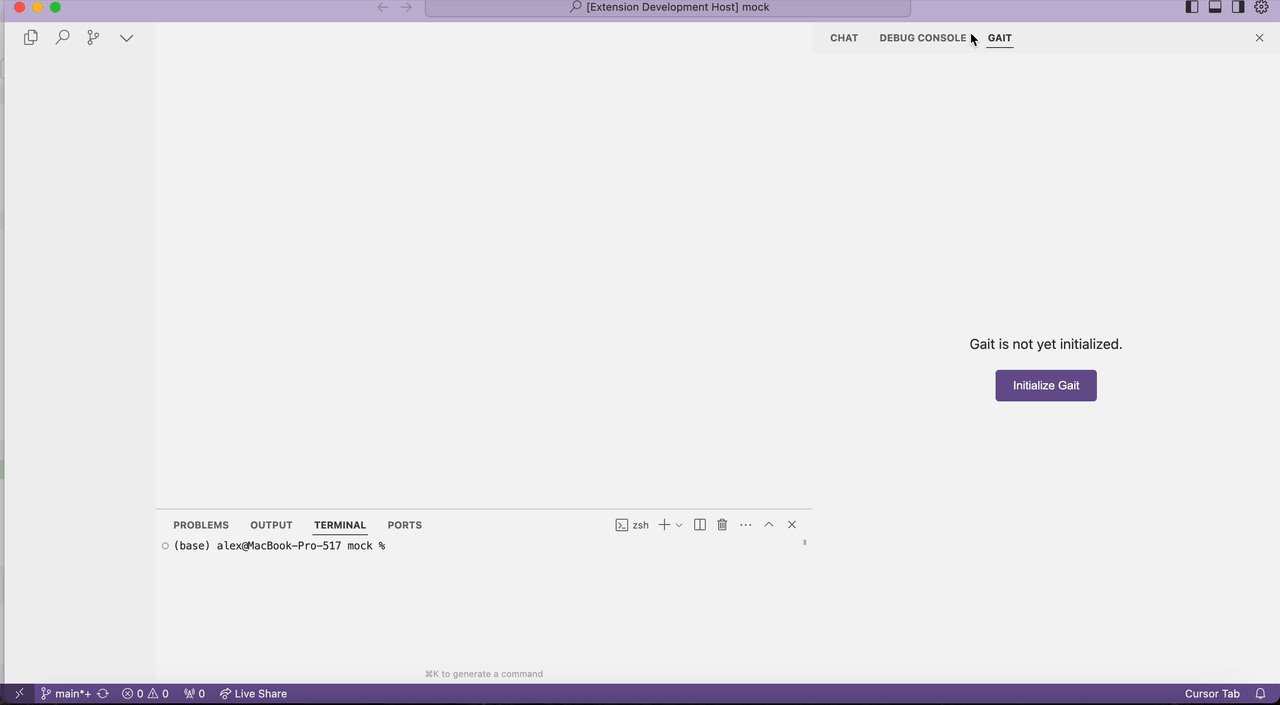
2. Initialize Gait
Click the Initialize Gait button in the center of the panel.

3. Gait Automatically Records Chats
No work on your end. There might be some delay!
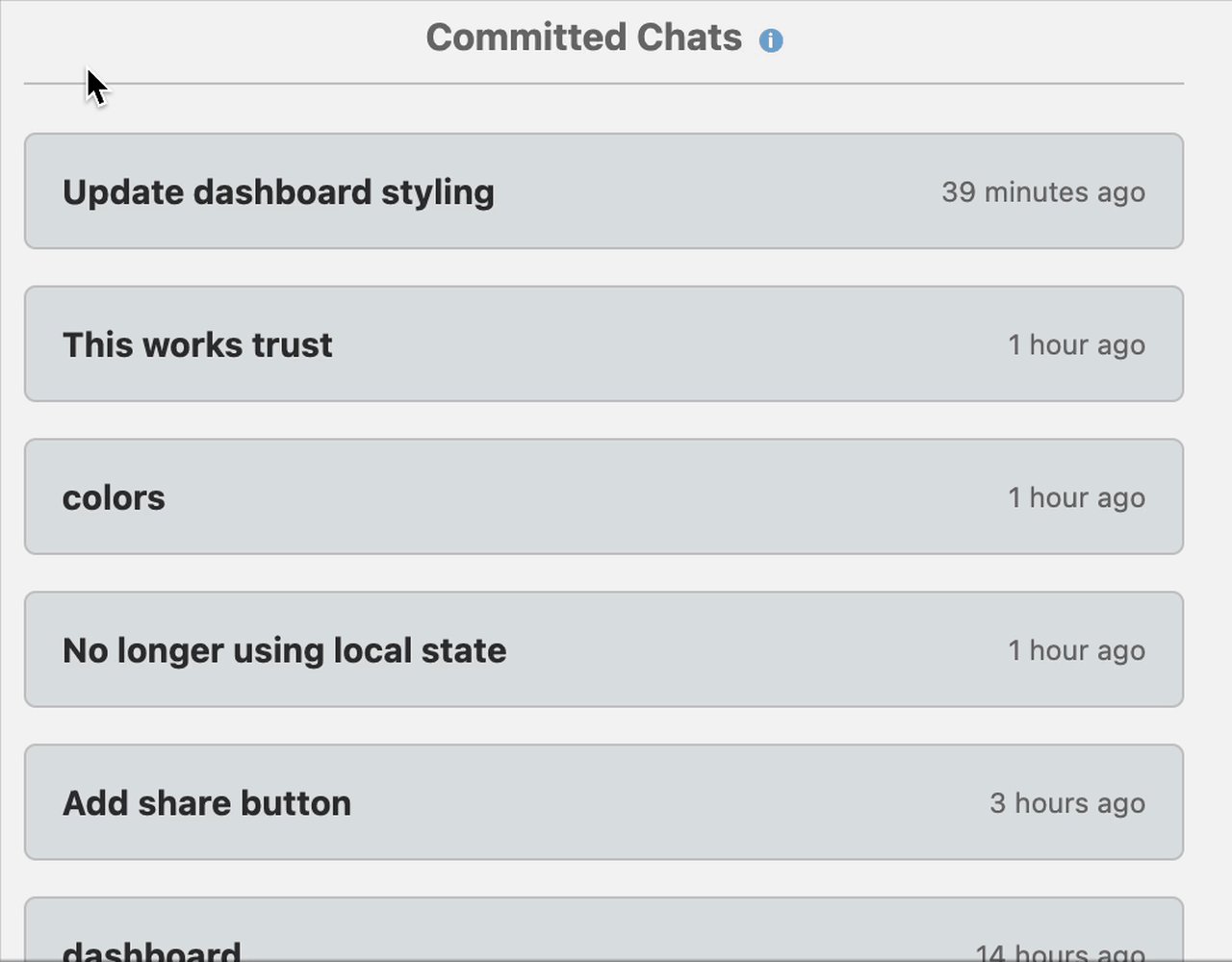
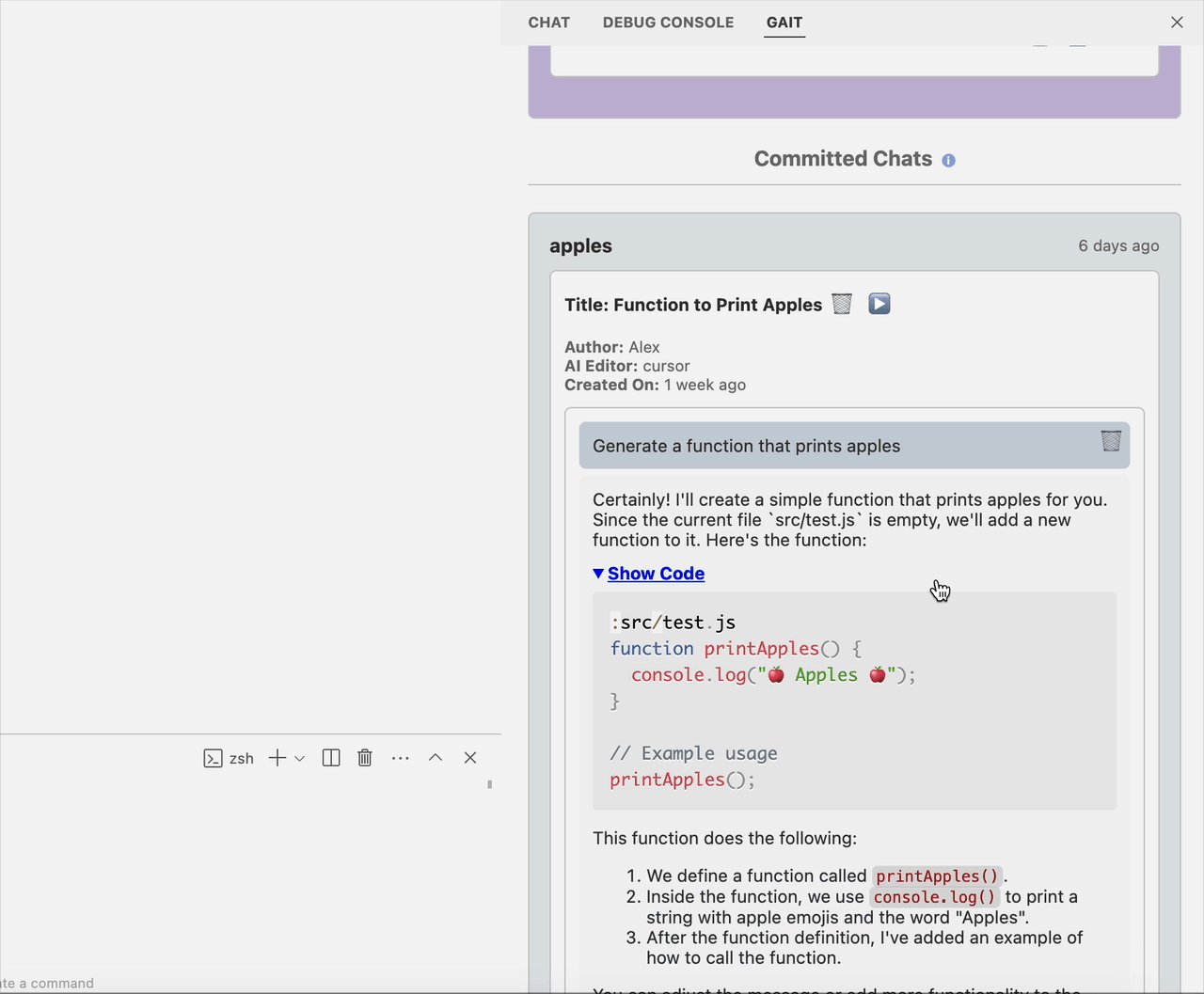
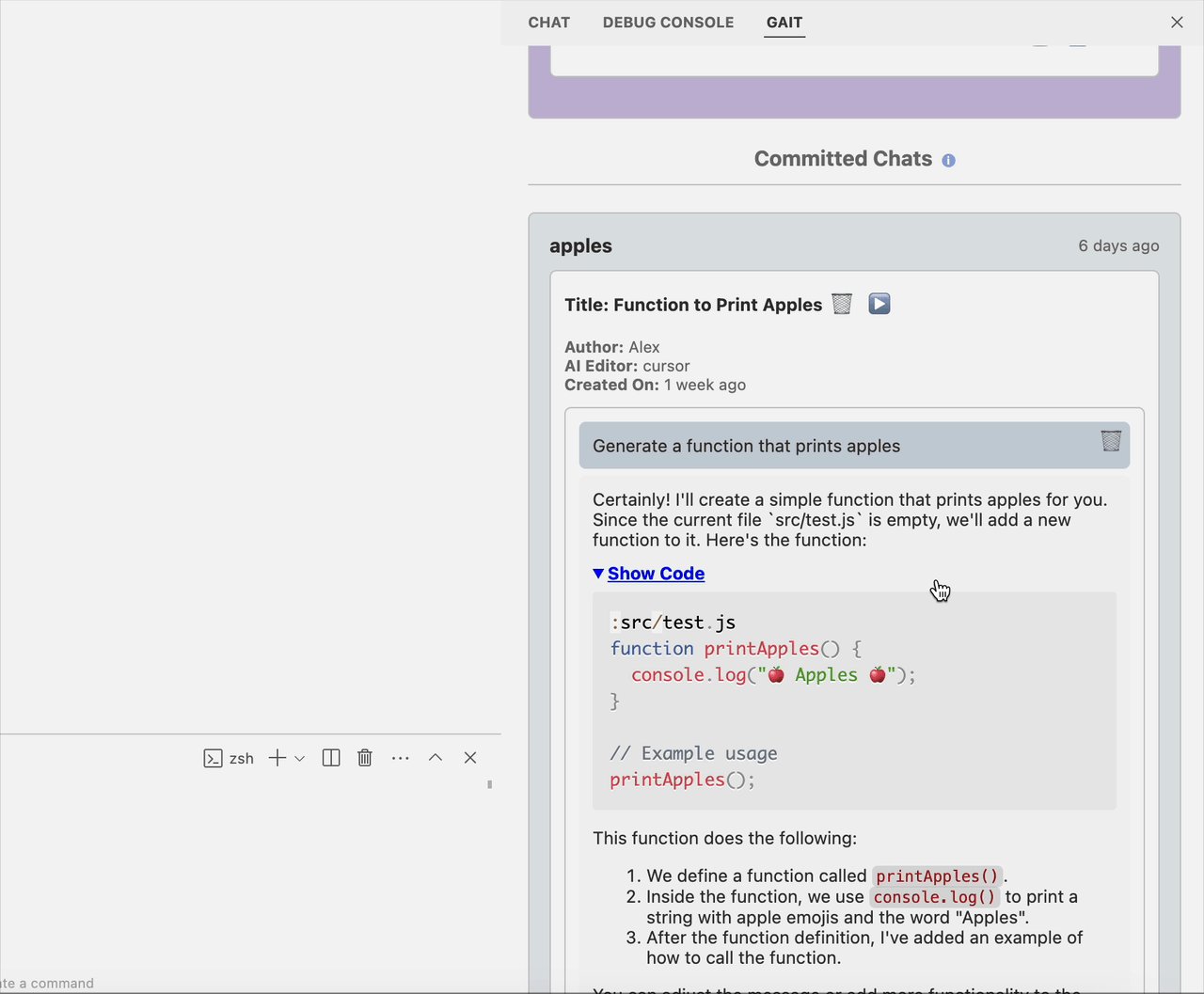
4. Gait Blame: Viewing Saved Chats
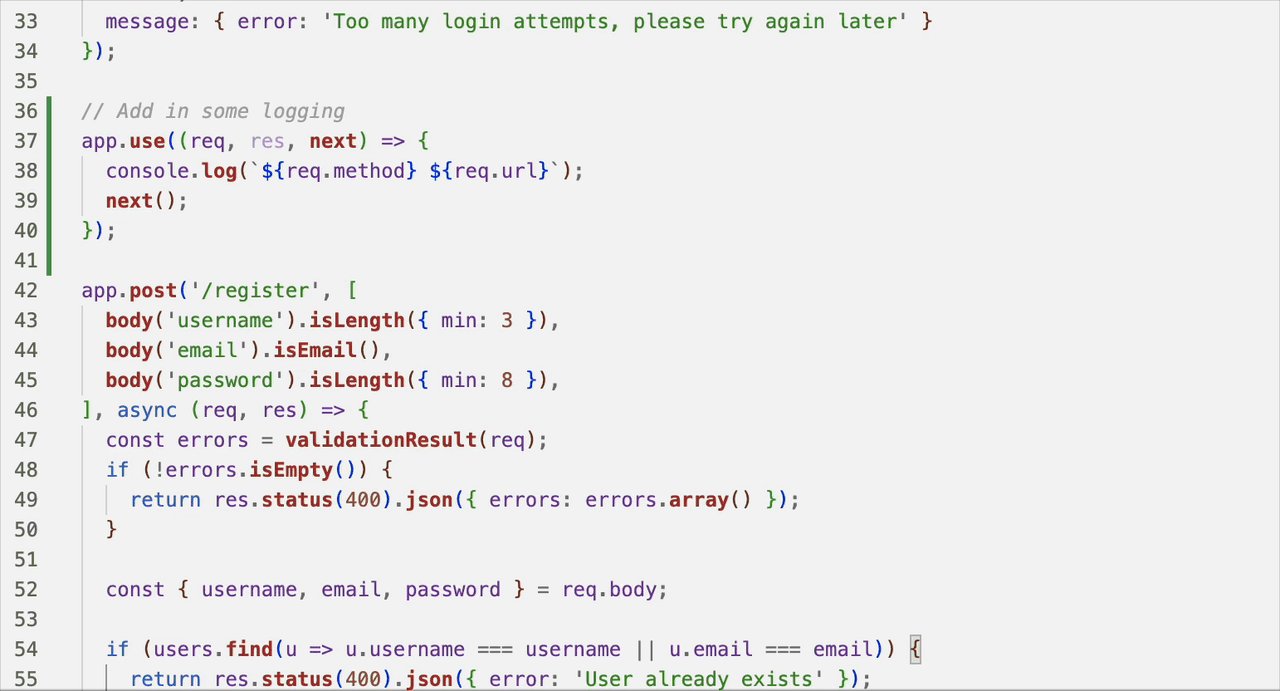
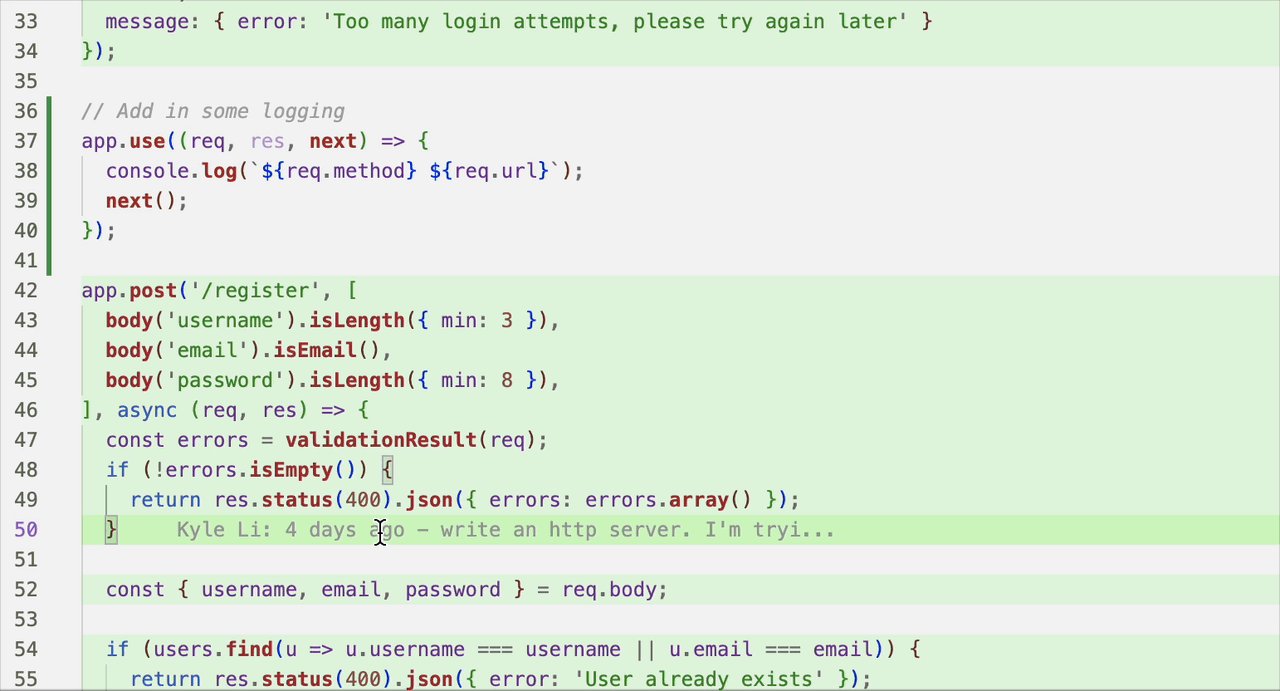
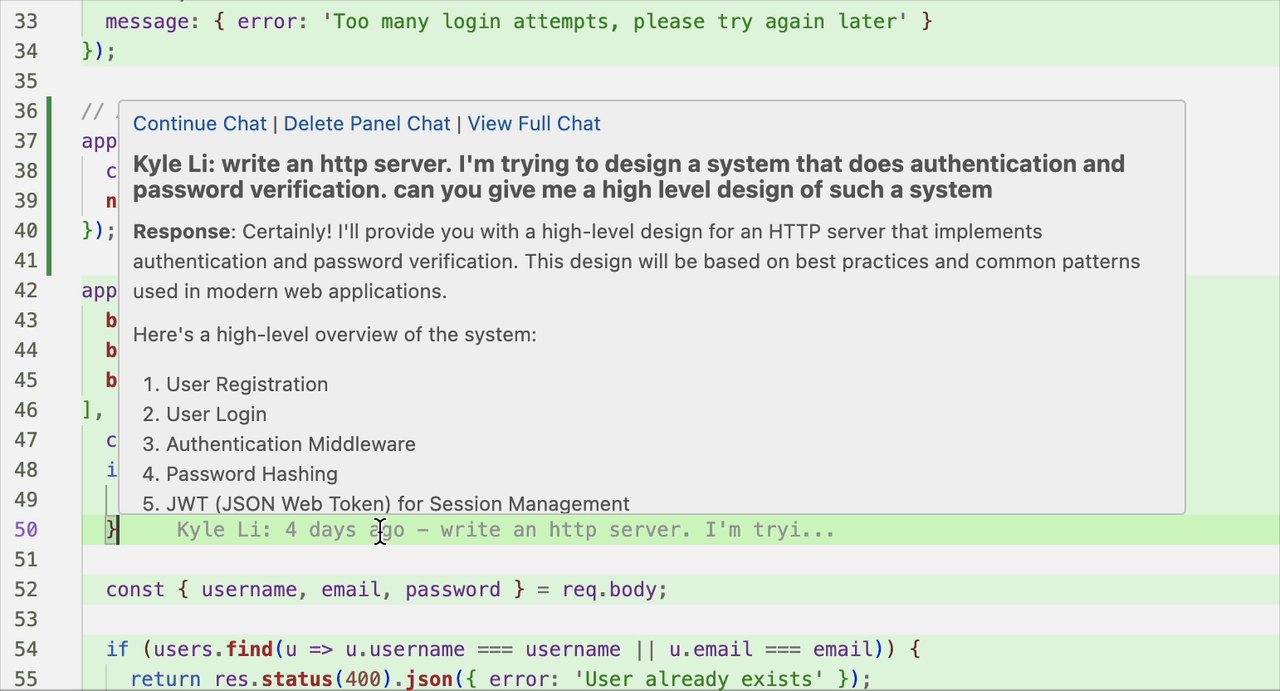
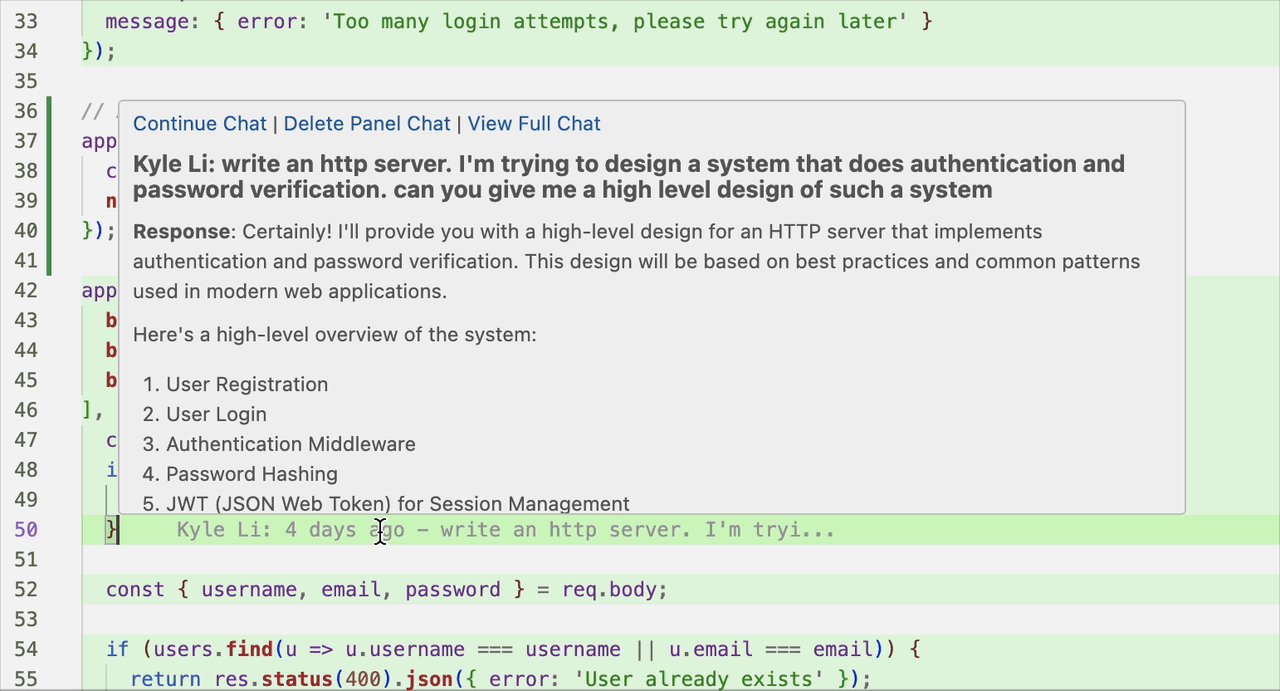
Hover over AI-generated code to see the prompt that led to that particular code snippet. IMPORTANT NOTE: When you first start gait, the extension will read the chats in your history and attempt to match them to files. View chats that have matched pieces of code in the STAGED CHATS section.

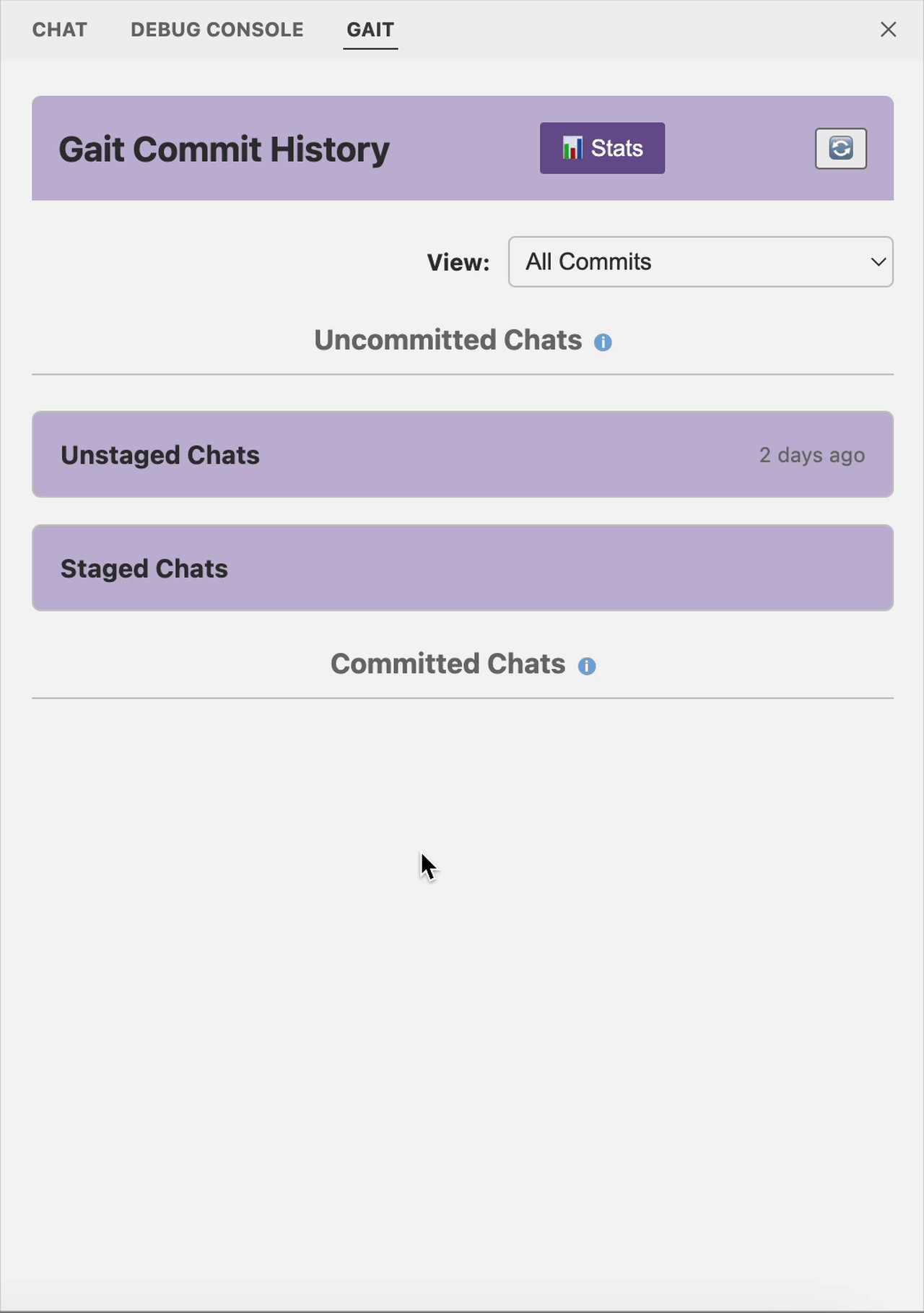
5. Stage, Unstage, and Delete Chats
- Open the gait side view by clicking on the gait icon in the Activity Bar.
- Use the Panel View to stage or unstage chats, similar to managing files in a Git commit.
- IMPORTANT: when you commit,
> git add .gait/

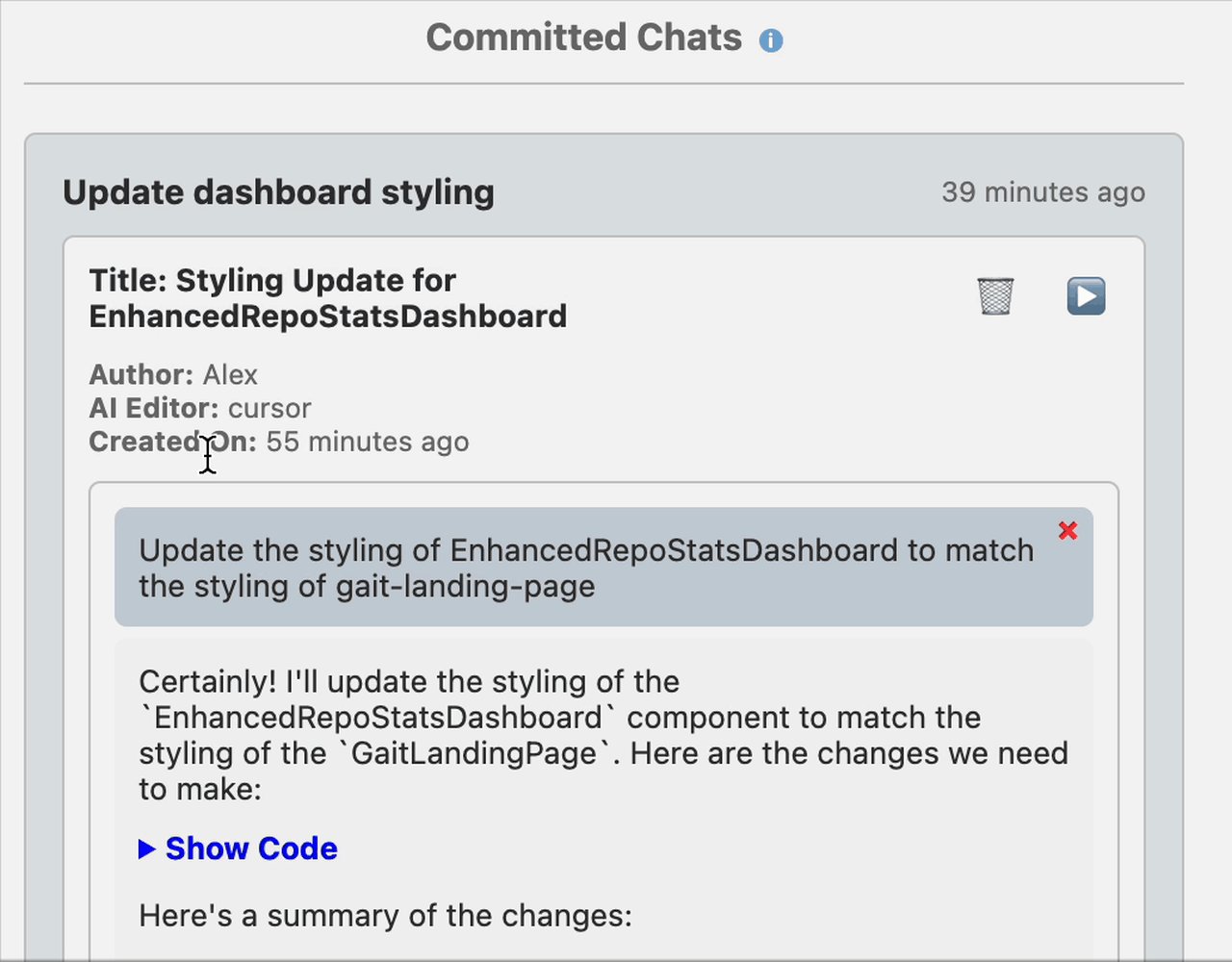
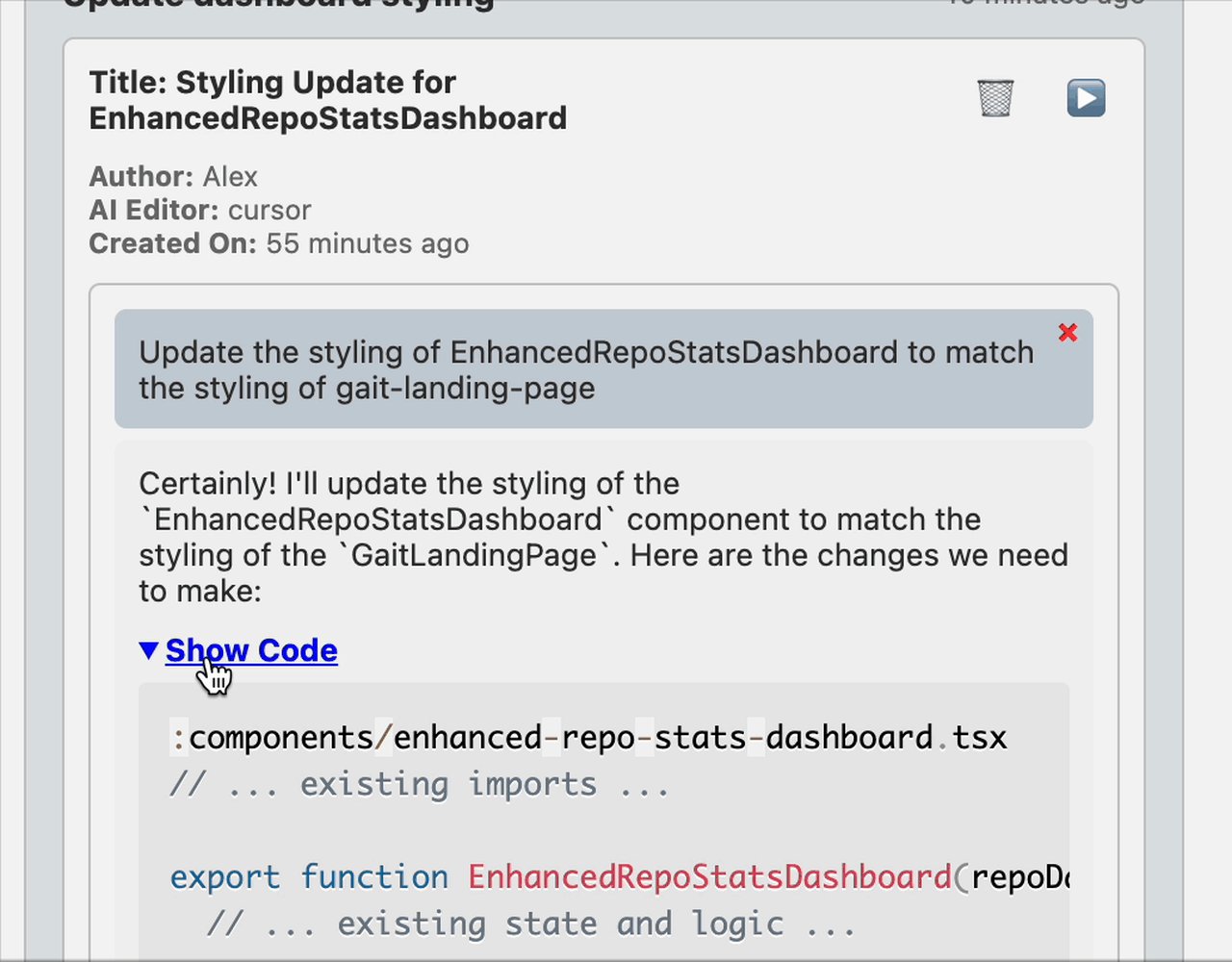
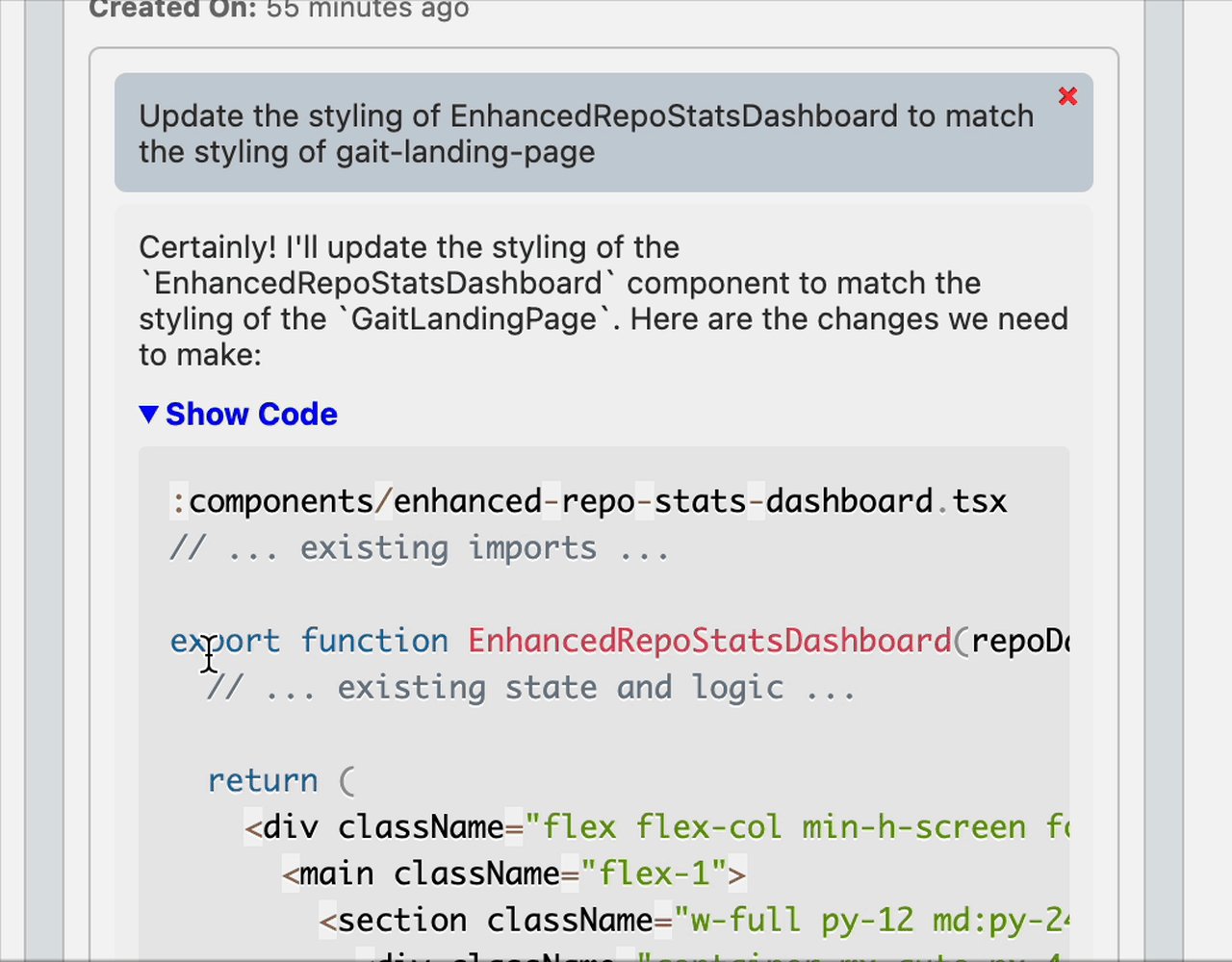
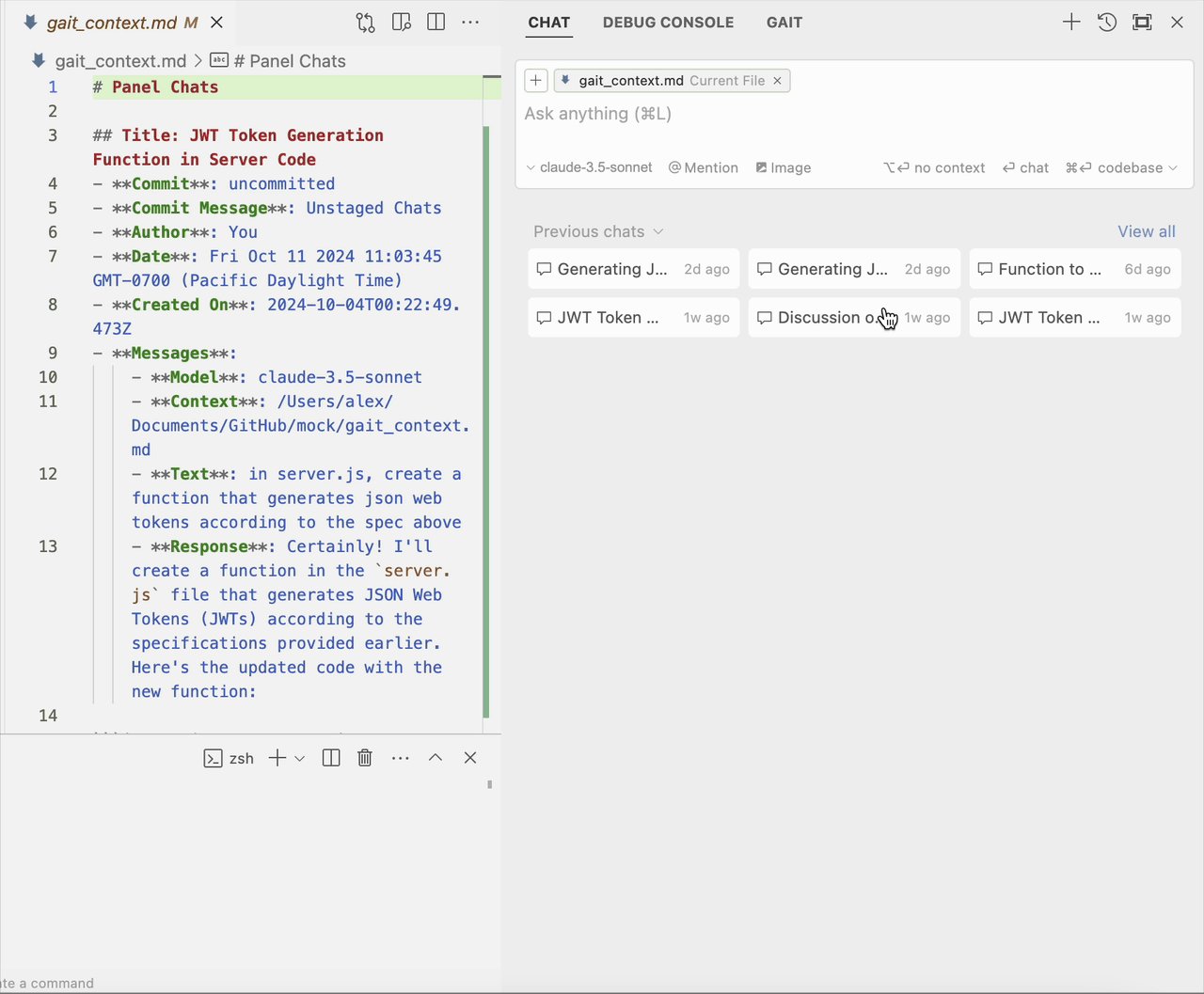
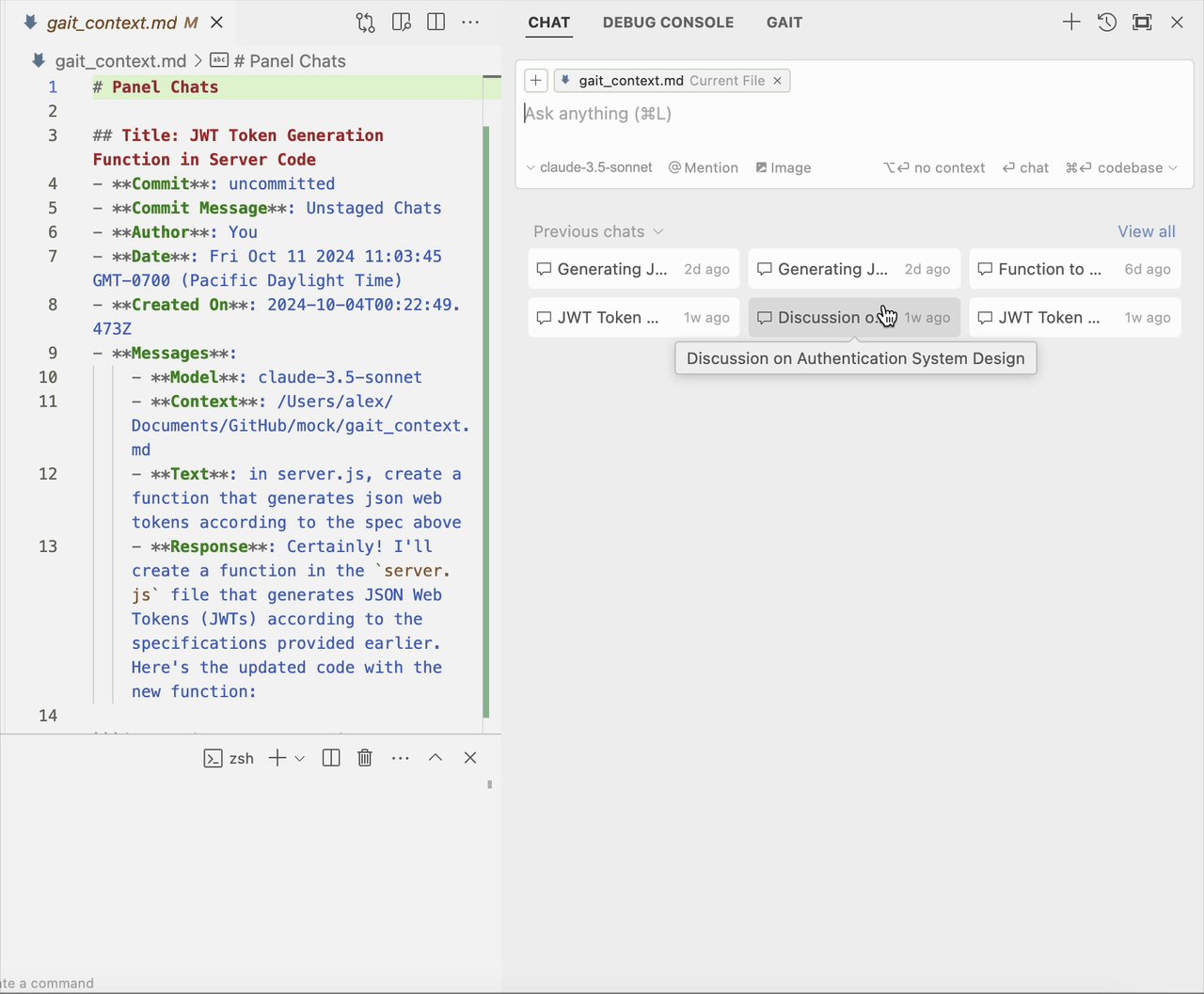
6. Continuing a Chat
- Select a previous chat from the Panel View.
- Click the "resume" button to continue the chat.
- Gait will provide all necessary context, including prompts and context files, in a markdown file.

Features
- Automatic Chat Capture: Gait automatically captures your inline chats and panel chats.
- Chat Management: Manage panel chats in the UI - stage and unstage them like files in a commit.
- AI-Blame: Hover over AI-generated code to view the prompt that led to that commit.
- Decoration Toggle: Easily toggle decorations (hover and highlights) with a keyboard shortcut.
- Continuous Chat: Pick up where you or your coworker left off by continuing the chat.
Support
If you encounter any issues or have questions, text me or call me at 408-680-6718 or email founders@getgait.com.
Happy coding with gait!
